Tugas 7 Pemrograman Berbasis Kerangka Kerja
Nama : M Naufal Badruttamam
NRP : 5025211240
Kelas : PBKK B
Tahun : 2023 / 2024 (Ganjil)
Github: https://github.com/Caknoooo/PBKK_Tugas_7_Simple_Codeigniter
Tugas 7 Pemrograman Berbasis Kerangka Kerja
Pada tugas 7 kali ini, kami diberikan tugas untuk mengimplementasikan hasil dari pembelajarin kami terkait perkenalan Framework yang sudah cukup lama yaitu Codeigniter atau biasa disingkat CI. CodeIgniter sering dipilih karena keseimbangan yang baik antara ringan dan cepatnya kinerja, penggunaan arsitektur MVC yang memungkinkan pemisahan jelas antara logika bisnis, tampilan, dan pengendalian, serta dokumentasi yang lengkap yang memudahkan pengembang untuk memahami dan memanfaatkan fitur-fitur kerangka kerja ini. Selain itu, aktifitas pengembangan yang terus-menerus, mudahnya kurva belajar, dan fleksibilitas dalam merancang aplikasi sesuai kebutuhan merupakan alasan tambahan. CodeIgniter juga memiliki komunitas pengembang yang kuat, menyediakan berbagai pustaka bawaan, serta memprioritaskan keamanan. Terakhir, modularitas yang memungkinkan organisasi aplikasi dalam bentuk modul yang dapat digunakan kembali merupakan fitur yang memungkinkan pengembang untuk membangun aplikasi dengan efisiensi dan skalabilitas yang baik. Namun, pemilihan kerangka kerja harus selalu didasarkan pada persyaratan proyek yang spesifik.
My Simple Controller:
<?php
namespace App\Controllers;
class Home extends BaseController
{
public function index()
{
$data = array(
'nama' => 'M Naufal Badruttamam',
'usia' => 20,
'lokasi' => 'Surabaya',
'profesi' => 'Software Developer',
'minat' => 'Machine Learning, Data Science, and Web Development'
);
return view('welcome_message', $data);
}
}
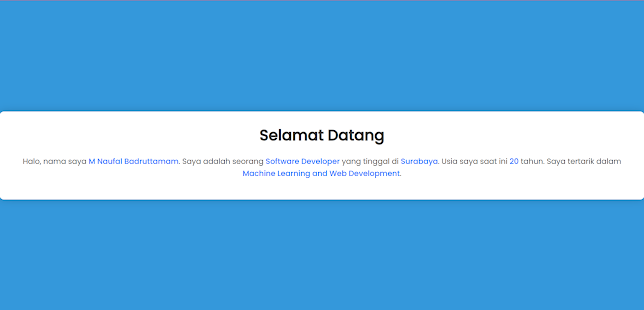
My Simple Page:
<!DOCTYPE html>
<html>
<head>
<title>Perkenalan Diri</title>
<link href="https://fonts.googleapis.com/css?family=Poppins:300,400,500&display=swap" rel="stylesheet">
<style>
body {
font-family: 'Poppins', sans-serif;
background: linear-gradient(to bottom, #3498db, #3498db);
margin: 0;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
}
.container {
background-color: #ffffff;
border-radius: 10px;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.2);
padding: 30px;
text-align: center;
}
h1 {
font-size: 36px;
color: #333;
margin: 0 0 20px;
}
p {
font-size: 18px;
color: #555;
line-height: 1.6;
}
.highlight {
color: #007BFF;
font-weight: 500;
}
.container::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(52, 152, 219, 0.5);
border-radius: 10px;
z-index: -1;
}
</style>
</head>
<body>
<div class="container">
<h1>Selamat Datang</h1>
<p>Halo, nama saya <span class="highlight"><?php echo $nama; ?></span>. Saya adalah seorang <span class="highlight"><?php echo $profesi; ?></span> yang tinggal di <span class="highlight"><?php echo $lokasi; ?></span>. Usia saya saat ini <span class="highlight"><?php echo $usia; ?></span> tahun. Saya tertarik dalam <span class="highlight"><?php echo $minat; ?></span>.</p>
</div>
</body>
</html>



Komentar
Posting Komentar